Braata Productions
UI/UX Redesign of a Carribbean focused theatre production company
Duration
3 months
Team
Isabel Bai, Cecilia Jakovljevic, Hannah Ramire, Kailen Santos, Sara Shahnoosh
Tools
Miro, Figma, Adobe Photoshop, Optimal Workshop, Google Forms, Google Hangout
Role
UX Researcher & Designer, Scribe
Overview
Our team partnered with Braata Productions to redesign their website. After our client briefing at the start of the semester we had three months to research, ideate, and prototype an updated site for desktop. Our main goals were to improve the overall visuals, gain a larger audience to braata shows, and drive more donations to the center.
With the feedback from our testing, our team gained valuable insight on usability issues with the website and these insights served as the foundation for the design recommendations given to our client.
User Personas
We began with creating user personas to get an understanding of who we are designing for, and to always keep in mind who we are creating a seamless user experience for.
We identified two user personas. The first persona was somebody that is intersted in Carribbean culture, and second persona would be someone that is of Carribbean descent.
User Research methodology
Card Sort
Users were asked to complete a card sort and complete four tasks and then reflect on their experience through answering a series of follow-up questions. Testers were required to record their screens while they completed the test. Both the qualitative quantitative data metrics helped to determine solutions that are believed to alleviate difficulties that testers experienced when purchasing items.
Moderated User Testing
After the card sort, we moved onto the moderated user testing portion of the test. Once a background for the participant was established, participants were asked to complete five tasks. During this section, participants shared their screen and were encouraged to think out loud about their decision making process. Moderators observed participants and took notes of any problems the participants ran into or voiced After each task, a couple of post-task questions were asked (see Appendix E). The five tasks are as follows:
Task 1. Browse the Braata Productions’ website.
Task 2. Learn more about Braata.
Task 3. Explore events to attend.
Task 4. Explore videos of past performances Braata has offered.
Task 5. Find ways to support Braata.
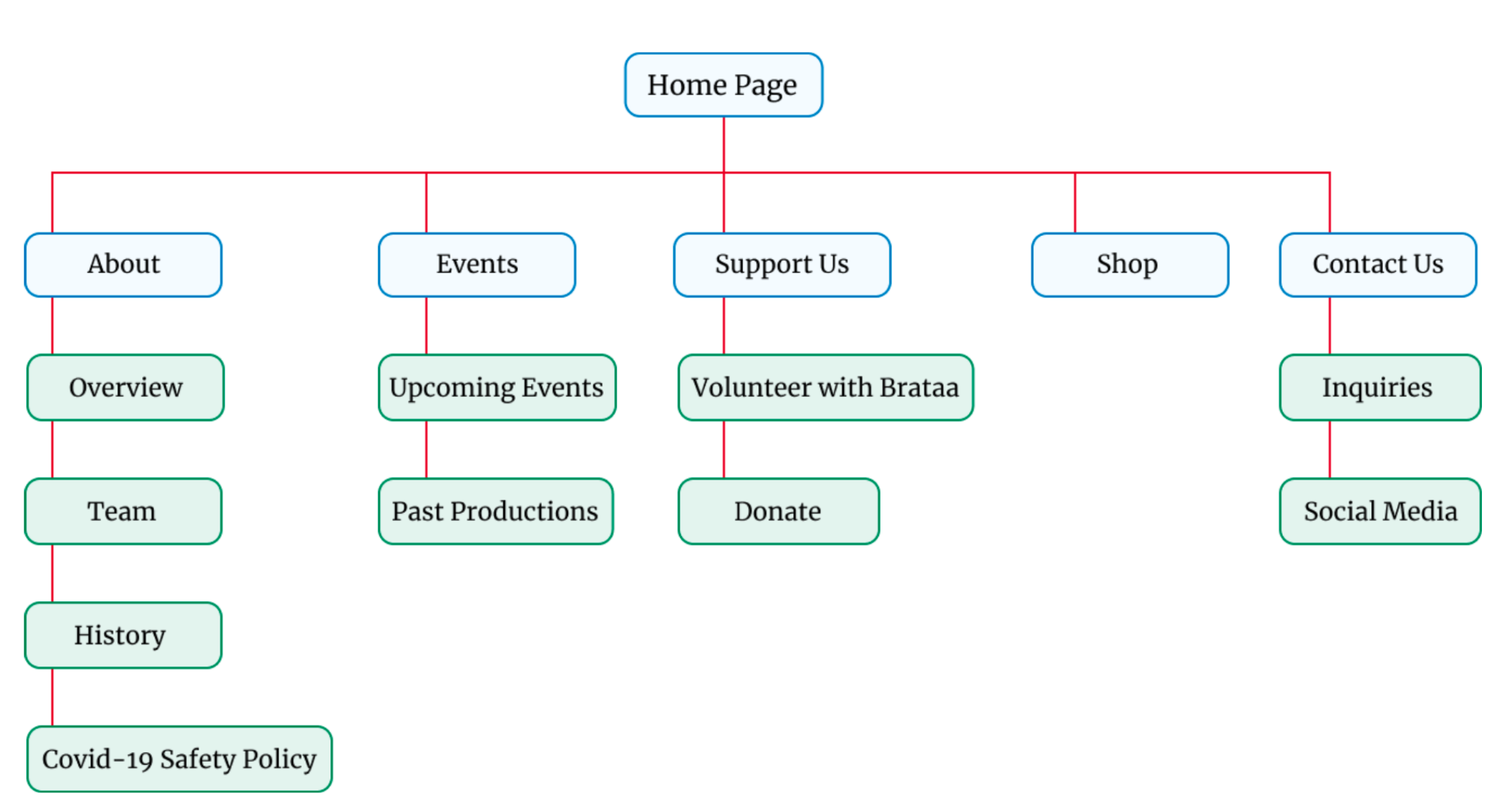
Card Sort Results
The card sort results mostly confirmed the current architecture. However, a couple key differences were noted between the current website and how users organized the information:
People tended to not group together what is currently known as Braata’s “Program” section.
The moderated user testing confirmed this and solutions are given later within the “About/Programs” section of the report.
Users tended to group watching past performances of Braata Proudctions with music.
This may show that it would be wise to promote Braata’s music along side past performances.
All other changes made to the site navigation were addressed in other sections of the paper and result of the moderated user testing.
Keyfindings
With our testing we pinpointed that there are six sections of the website that need improvements.
Homepage
Key findings: Visual clutter and inconsistencies, information overload.
Recommendations: Consolidate duplicate content with proper naming.About/Programs
Remove Programs tab in Nav Bar Add an upcoming events section.Events
Key Findings: Date and location were two data points people often looked for first to see if they were interested in attending the event. Need additional context to the events Braata is showcasing.
Recommendations: Clear event information, context about the events, making “Events” it’s own header, and add Covid-19 Policy banner at the top of any upcoming event page.Past Productions
Key Findings: Lack of Past Production overview/information and lack of consistent past production information, confusion of the Media page.Recommendations: Give overview of past productions, make events more consistent in information offered, add more detail about the production itself, remove Media page.
Donation
Key Finding: Lack of Information and Motivation, too many donation locations.Recommendations: Clarify donating by email, make amazon smile more visible and explain what it is, add a Video Requesting Donations, Consolidate Donations, Add Venmo option, have only one donation platform.
Volunteer
Key Finding: Lack of information for what users would be volunteering for.Recommendation: A page dedicated to information about volunteering for Braata.
Hifi Mockups
Landing Page
Add a carousel indicator to indicate the number of frames presented with selected “dots” at the bottom of the page. This will allow users to see they are within the progression.
Make the arrows on each side of the frame more visible, providing more control and visibility for the users
Programs Page
Another finding from this study revealed that participants who engaged with the promotional videos were much more receptive to the events and programs listed on the website. The suggestion for each program page removes the photos paired with the descriptions and replaces them with the embedded Youtube videos instead, making them a highlight as opposed to an afterthought at the bottom of the page.
About Page
To improve upon the experience of learning about Braata, a suggestion to implement would be combining the Overview and Programs tabs, which will give users a single destination to learn more about Braata as well as the types of work they do.
Past Productions Page
As seen with the new page, there will be a supporting information description of what the event was and what happened.
Learning Takeaways
Our client liked our presentation said that we really transformed the website and brought his vision to life of our updated look. He said our designs were lighter and agreed with our redesign recommendations. He offered to hire us to continue work on the Braata website.
It can be a bit difficult to find good people to find as user testers because when we had the $10 Amazon gift card incentive, people just wanted to participate for the gift card and did not provide helpful information.
This one of my first class projects and I learned how importnt it is to work as a team and learned how to communicate effectively with both my team members and client.