Train tracking
A design solution for Amtrak’s mobile app to provide users with a seamless and intuitive way to track the progress of trains they are interested in.
Duration
1.5 years - Complete
Team
Isabel Bai, Victor Scott, Brian Pitchford, Jason Mitchell
Tools
Sketch, InVision, JIRA, Confluence
Role
Product Designer
Overview
I was tasked with designing a new user experience for Amtrak's mobile app, with the following goals and deliverables:
Design a linear "pearl chain" map to display the train's current location.
Develop an interactive map feature that allows users to track their train in real-time.
Implement a "favorites" feature, enabling users to add specific trains to a favorites list.
Competitive Analysis
Shadin and I evaluated 14 apps to compare their features with ours across four key dimensions: Linear Map, Tracking, Following/Favorites List, and Alert/Delay Notifications.
We used InVision Freehand to compile screenshots from various apps, adding sticky notes for evaluations. Green notes marked good features, yellow indicated poor features, red had an absence of a feature, blue provided general observations.
Keyfindings
Features to Include:
Linear Map: Display a linear map to provide users with clear information on upcoming stops.
Tracking: Implement a geographic map so users can easily see their current location.
Following/Favorites List: Allow users to save favorite routes for quick access. Consider options for adding work or other frequently traveled places.
Alert/Delay Notification: Embed an alert icon within the pearl chain; users can tap to expand for more details.
Features to Avoid:
Linear Map: Avoid equidistant stop spacing, as this may create a misleading sense of progress (per stakeholder feedback).
Following/Favorites List: Minimize initial information to avoid clutter.
Alert/Delay Notification: Avoid displaying a long list of delays/alerts to prevent overwhelming users.
How to Stand Out:
UI Design: Create a clean UI that leverages Amtrak’s colors with a distinctive pearl chain.
Map Design: Offer an expandable pearl chain that integrates with a geographic map.
Navigation Aids: Add icons to the left of each train for quick identification (similar to "NYC Transit" or "Shop" apps).
Tracking: Ensure stops on the geographic map are clearly marked and easily distinguishable, avoiding multiple route overlays to reduce confusion.
Train Status Landing Page Midfidelity
I introduced a "Following" button, giving users a dedicated space to view the statuses of all their saved trains. Additionally, I refreshed the screen layout to create a cleaner, more modern look and feel.
Train Status Cards
For the train status cards, I explored a version of them to resemble a train ticket, adding an emotional touch that reminds users they're using a train app.
I also kept an alternative option for a simple rectangular card. I included a bell icon to enable alerts and tracking for each train, and added an arrow displaying the trip duration for quick, at-a-glance information.
Pearl Chain
One of the more challenging tasks in this project was creating a clean, clear design for the pearl chain map, as there are multiple ways to present it.
When we shared our designs with the project manager, he preferred the pearl chain maps in the left-most and right-most layouts, noting that these options best conveyed train progress.
Geogrpahic Map
Finally, we focused on the design of the national map. We opted for a horizontal pearl chain map, making it easy for users to identify their current location while providing an interactive national map.
I also included details on the estimated arrival time at the next station and the specific track number, enhancing the user’s situational awareness during their journey.
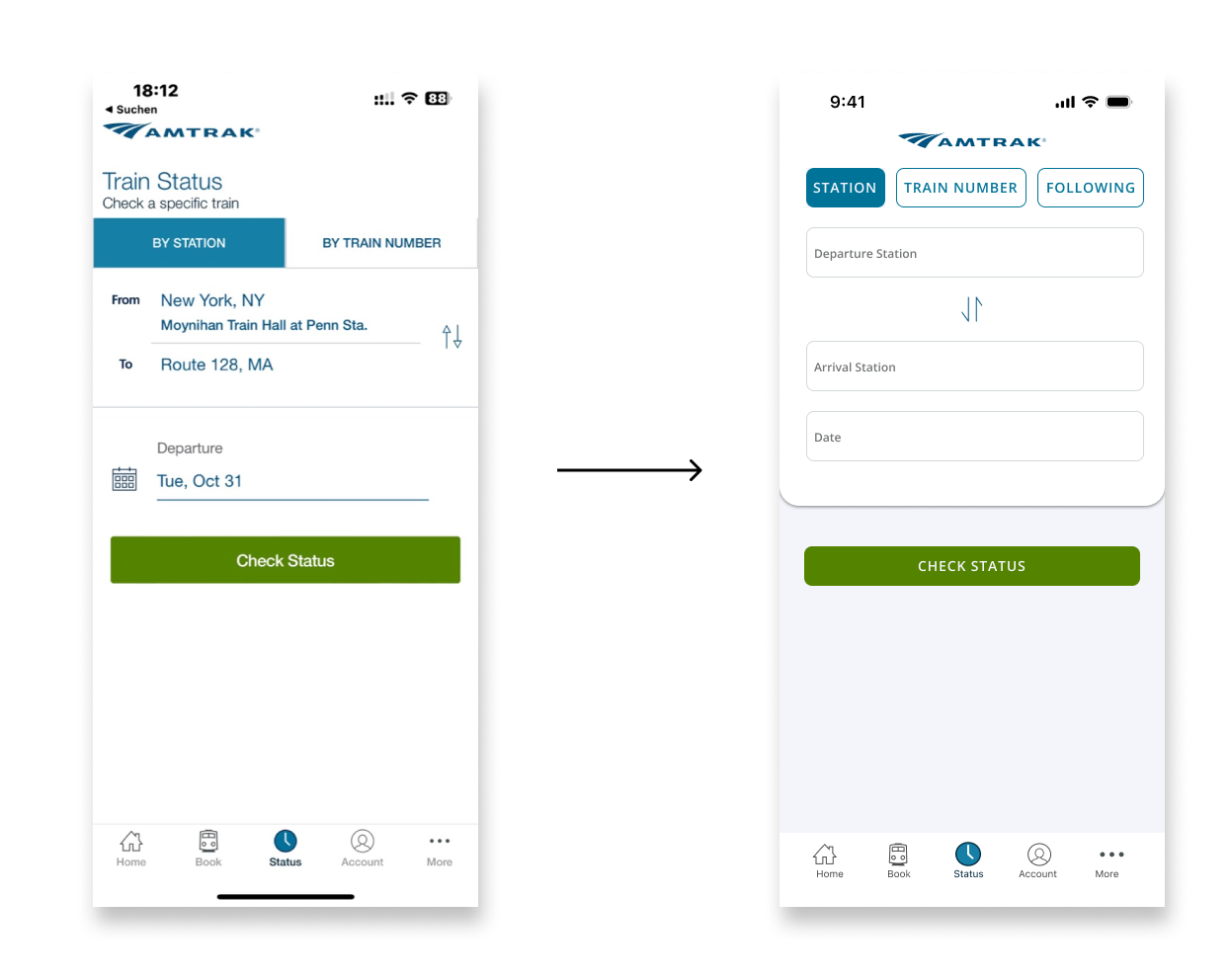
Hi-fidelity Designs
In these mockups, the older designs are shown on the left, with arrows pointing right to indicate the new designs.
Both the product manager and development leader have recognized these as substantial improvements, confirming that we are on the right path toward realizing the vision for the new app feature
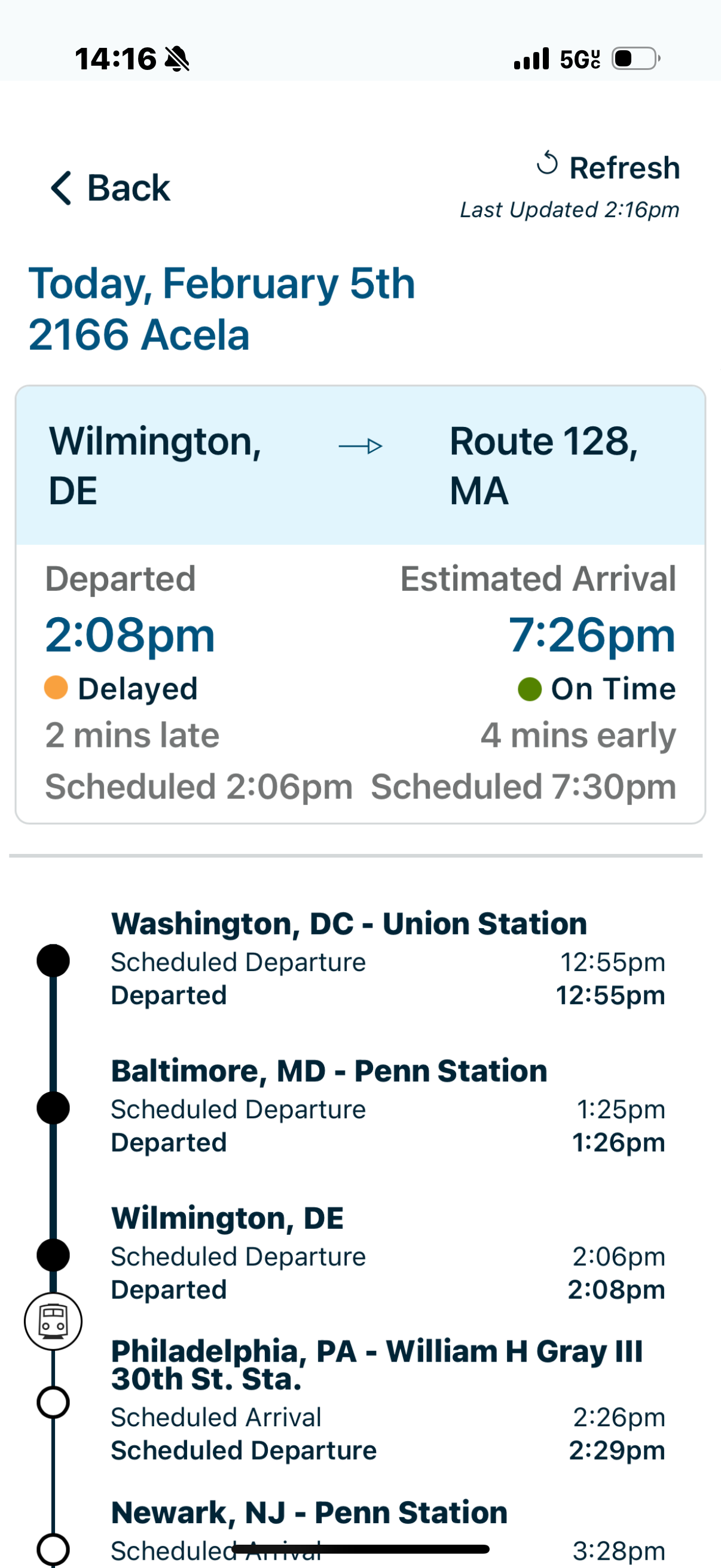
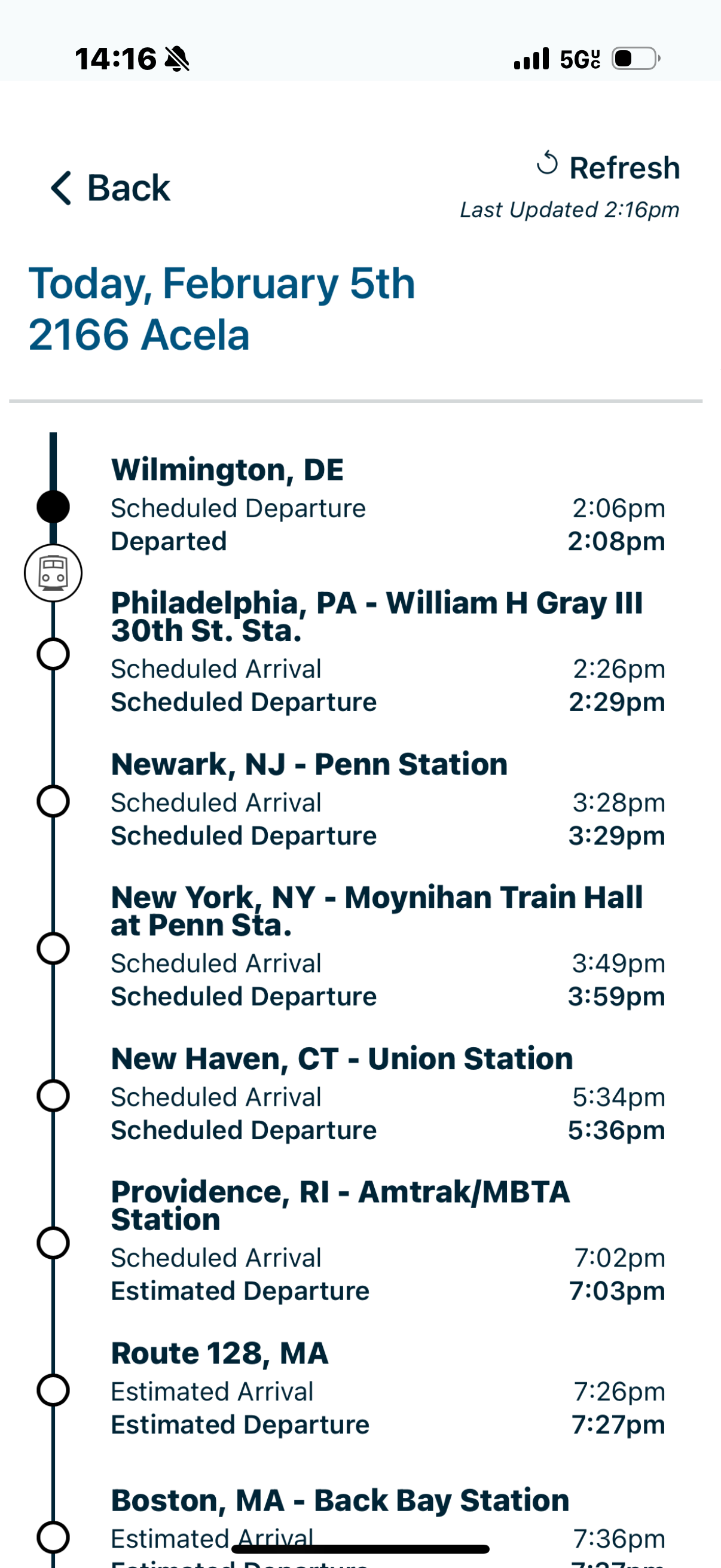
Product launch
Train Tracking is now live in the native app. The project was simplfied to just a train status card, with the linear pearl chain displayed below.